| 3 見せ方はどうするか |
技術的なことでもあるため、外注の場合は業者に一任することになります。しかし、いろいろなホームページを見る機会が多くなるほど、「あれがしたい」「これがしたい」、見る側に立って「こんなホームページは見る気にならない」という気持ちが出てきます。業者にもそのノウハウはありますが、より明確にしておきたい要望があれば、作成作業に入る前にはっきりと伝えるべきです。 |
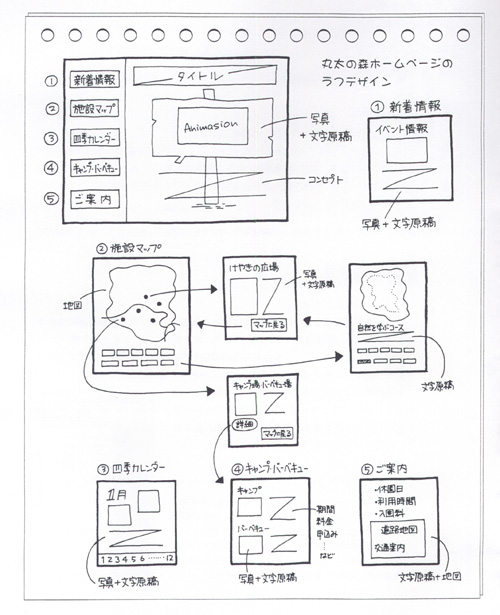
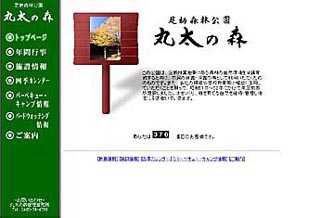
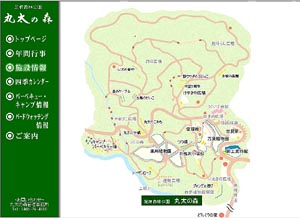
丸太の森ホームページの見せ方は・・・ |
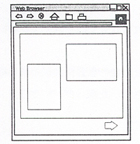
「いつも目次表示されていると、どのページにも行きやすいし、戻りやすい」
(→フレームの使用) |
「各施設の紹介は続けて掲載するのではなく、スクロールしなくても済むように1ページずつに収めよう」 |
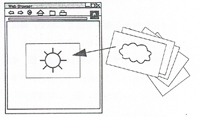
「トップページは、掲示板のイラストの中で数枚の写真が自動的に入れ替わっていくようにしたい」(→アニメーションGIFの使用) |
 |
 |
 |
デザイン面や技術面で凝った見せ方をするホームページも多くなってきました。しかし、森林総合利用施設の場合、その目的から考えると、必ずしも必要なことではありません。また、見せるテクニックについて知識があるほど、凝った見せ方をしたいという要望は強くなるでしょう。しかし、「凝ったページ」=「また見にきてくれるページ」ではありません。読み手の気持ちを考えると、「見やすさ」を考慮することが大切です。 |
見せ方に決まったルールはありません。可能性は無限にあります。そこで、ここでは、読み手側に立った「また見たいホームページ」について考えてみることにします。 |
●すぐに表示されるページ 画像等のデータ量が多いため、なかなか表示されずイライラするページがあります。別に特定のソフトをダウンロード等で手に入れなければ見ることができないページもあります。個人 で受信する場合、高速なISDN回線ではなく、アナログ回線を使っている場合も多いので、できるだけ早く見られるような気配りが大切です。横にスクロールしなければページ全体を見ることができないものも苦痛です。 |
 |
●いつも新しい情報があるページ どのくらいのサイクルで更新していくか、ということにもよりますが、すでに終わっているイベント等の情報ばかりではなく、常にこれからの予定が入っていることが必要です。「新着情報」などのページでは特に気をつけなければなりません。インターネットは、印刷物に比べて情報の鮮度が落ちるのは早いのです。また、リンクしたページに移ってから出る「工事中」のサインは、読み手の気持ちをそぐものです。 |
●わかりやすい表現のページ 施設を紹介するホームページに挨拶は不要です。コンセプトの紹介は必要ですが、明瞭・簡潔にしなければ読んでもらえません。だらだらと続く説明文も同様です。また、施設案内の場合、わかりやすい表現も大切です。できるだけ写真やイラスト、図式で表す工夫も大切ですし、文章なら一般的には中学生でもわかる程度。子どもの利用が中心の施設なら、小学生でも理解できるように、言葉遣いに気をつけることが重要です。また、お年寄りでも読みやすい文字の大きさや色づかいを考えましょう。専門用語を使う場合は、解説を入れるようにします。 |
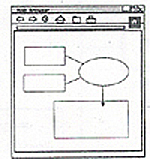
文章が長くなるときは、箇条書きや図式で表してみると、わかりやすい |
●いつもどこにいるのかわかるページ 読み進むうちに迷子になってしまうホームページがあります。常に、今どこにいるのかがわかるようなメニュー表示があれば親切です。出口がない、ということが起きないように、次にリンクして行けるページがあることは絶対に必要です。とは言ってもリンク先が多すぎるのも考えものです。情報量があまりにも多く、選択肢が複雑に絡み合うものも迷子になる原因です |
| page top |